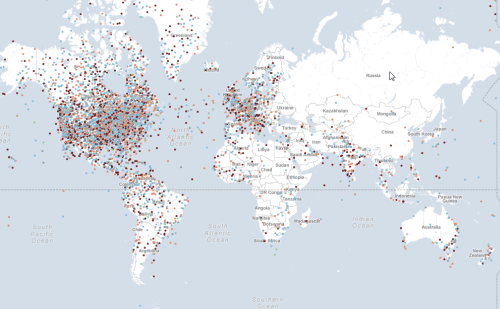
 Click on the map to view the web map
Click on the map to view the web map
We’re currently awash with web maps of this and that which is inevitable as the availability of data and the tools necessary to make maps increases. Quality web maps are still a rare commodity because many still lack the thought required that turns data into something useful and useable. This map is a refreshing highlight. It does one job and does it remarkably well.
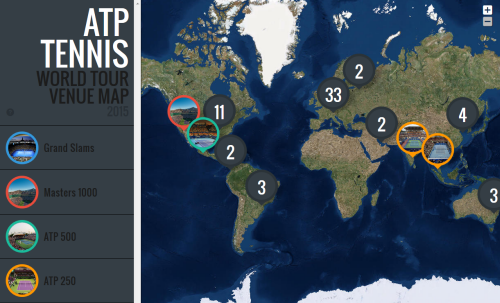
Take a dataset of the locations of all the men’s tennis tournaments for the year and present them across a map. Simple yes…the map could just have a dot for every tournament but at small scales it would look ugly and the dots would be lost amongst the background at large scales. Here, Saunder has taken advantage of the tool of production to have locations aggregate at small scales and ‘explode’ to reveal individual tournaments as you zoom in or you click on the numbered symbols. The fact a few always appear gives the user a clear hint of what to expect when you tackle the numbers.
The side panel is unencumbered and presents the taxonomy of tournaments with simple colour motifs that link to the map. Expanding the side panel allows you to access the tournaments by name or location and is sensibly presented in date order. The information panel opens when you click a tournament to reveal consistent information and the pictures go beyond just showing us the main court of play. Across the map, they reveal a pattern of surface types with hard courts, clay and grass tending to occupy discrete regions. These also tend to reflect the seasons in which a tournament takes place. While the panels contain a lot of content, brevity has been achieved using icons to avoid the need for superfluous text and which presents prize money, the current champion etc in a different visual style. This adds interest and breaks up what might otherwise have been a dense panel of text. The large symbols are a bold statement but they work to fill space and to make the theme and function of the map explicitly figural. They also work well across an imagery basemap and of course, using imagery means we get to zoom into and see the actual venues.
Fundamentally, a simple but detailed dataset that is handled well in a web map. Clean and clear design thinking underpins the map and elevates it beyond many of its contemporaries that simply dump data and expect the map to work.