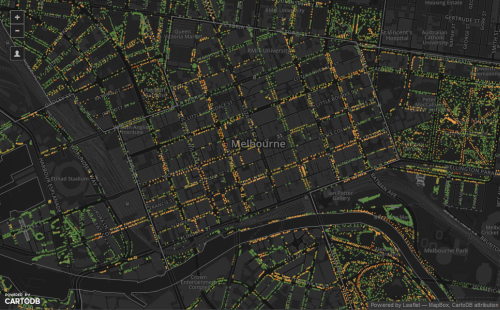
Click image to view the web map.
Melbourne’s Urban Forest Visual by OOM Creative is simply conceived and well built. There’s nothing pretentious or bloated about the map and it’s clean and elegant approach to mapping every tree in the city of Melbourne is a template for the use of modern web maps. The web site houses the embeded map so there’s no going to a separate site. The User interface is uncluttered and intuitive. The overall design builds on a limited but effective colour palette that repeats across the map and the site itself. The use of a dark basemap and bright colours creates a pleasing contrast between background and detail.
The map shows the location of every tree recorded by a census and categorises them by genus using different shapes. Almost immediately, this simple act of making the effort to categorise point data and show them differently takes this web map further than many similar maps that might just show the presence of a phenomena or not. Binary web maps are common (things exist and are shown, or they don’t). OOM Creative have thought cartographically about the work. Further, the symbols are coloured to indicate the remaining lifespan of the tree. Immediately, you can see where streets are populated with the same genus of tree creating a particular uniform scene, or perhaps where their is a rich variety. It’s easy to spot the botanical gardens! It’s also easy to see the spatial pattern of the health of trees and where resources perhaps need to be targeted for remediation or replanting in the coming years.
You can modify the map view to focus on the detail at a precinct level and also select a subset of the data to show trees by age or by use. The map forms part of a larger story about the Melbourne canopy and conservation efforts. It’s an educational web site of which the map forms a core component. Perhaps the most endearing aspect of the map is, in addition to clicking on each tree to reveal information, you can ’email a tree’. Designed as a way for people to report tree health, damage or other information, it has also been used as a simple way of communication to express to a tree how important it has been, or any range of other eccentric human reactions. In this sense the map provides a fascinating way for people to interact with their environment in an emotional way.
You can see the web map as part of the Urban Forest Visual web site here.