Web maps used to offer little more than the ability to drop a few (thousand) digital push pins onto a pre-defined base map. They rarely suited the purpose yet deman for better maps and the ability to do more with a web map has led to quite a revolution. In only a few short years we’ve gone from having to use canned base maps and symbols and even map types to a wide range of possibilities. It’s now possible to configure pretty much any aspect of your map, be it designing a novel backdrop through restyling options, using bespoke symbology, to leveraging technology to create something entirely new. This rich canvas is being exploited by those who are able to push the boundaries; both cartographers and others who simply want to play with maps, map data or present their ideas spatially in an innocative, fresh way.
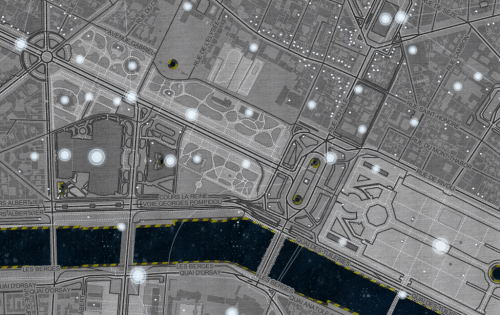
Here, Eleanor Lutz provides a great example of the way in which you can re-style OpenStreetMap data, through MapBox, to create a unique map. Space Station Earth harks back to classic viseo games as you hover and fly over a space-themed landscape. The geographies are familiar but the symbology is entirely re-designed. Some names have been changed to give the impression they’re space colonies (e.g. Paris Colony), custom textures are applied throughout and linework for roads and building outlines give us a meatllic, chrome-inspired world. Oversize markers simulate lights with a hazy glow in the depths of dark space.
Water becomes space itself so that land masses seem like artificial space-stations floating in a galaxy. The metaphor of space becoming the water than isolates different land masses works well. The depth and texture Lutz builds into her map within a map scale and between map scales is superb and demonstrates the essence of contrast and hierarchy in map design.
While for demonstration purposes, the map inspires and shows how far we’ve come in a short space of time in terms of designing maps on the web.
You can see the full Space Station Earth map here.