 Map’s do not have to be conventional to resonate but more often than not a map is likely to be something people gravitate towards. Can the same be said for graphs? Perhaps the sight of a scattergraph doesn’t fill many with excitement yet graphs (either alone or in combination with maps) are powerful forms of communication.
Map’s do not have to be conventional to resonate but more often than not a map is likely to be something people gravitate towards. Can the same be said for graphs? Perhaps the sight of a scattergraph doesn’t fill many with excitement yet graphs (either alone or in combination with maps) are powerful forms of communication.
Graphs have been used successfully to highlight issues and facts for centuries. In 2005, the Gapminder FOundation was formed and began to gain momentum in bringing attention to global inequalities between nations through simple explanations and clear graphical illustrations. It also helped that statistician Hans Rosling was at the helm to bring his captivating presentational abilities to bear on the work.
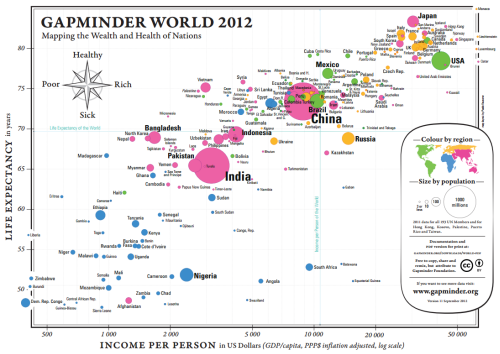
Gapminder built the Trendalyzer software (subsequently bought by Google) and used it to create Gapminder World, an interactive web application that displays development statistics for all countries. The static map displayed above is a scatter graph comparing life expectancy with income. Countries are symbolised by size (population) and coloured to show their continent. An interactive version can be seen on the web site here.
Hans Rosling’s famous TED talk and various performances have done much to shed light on global disparities. The use of simple maps and graphs has been a cornerstone of bringing this information to the wider public. Rosling himself shares a fantastic quote in the following clip from the BBC’s Joy of Stats: “that having the data is not enough. I have to show it in ways that people both enjoy and understand”. This is the art of graphicacy whether scattergraphs or maps.
By animating, adding a subtle soundtrack, narrating and walking through the same graph as displayed above Rosling teaches us. The geography and the map comes alive. He shows the overview and then picks out key detail. The graph shows us but by adding to it, Rosling forces us to share the understanding.
See the Gapminder web site here which contains a plethora of maps, graphs, videos and data that looks in detail at global inequalities.