 Click the image to view the online map
Click the image to view the online map
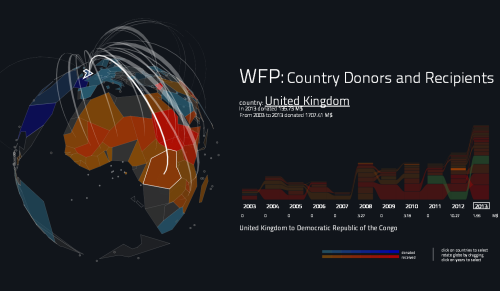
It’s the interactivity that makes this web map application by Santiago Ortiz so compelling. The mouse is predominantly used as a device to move across the image with mouseover controls allowing you to ‘brush’ the various components. As you move your mouse across the globe, country outlines or flow lines showing connectivity between countries are highlighted. The associated component in the graph is similarly highlighted so physical connections create visual connections seamlessly.
Clicking countries or graph components re-focuses the globe to the country of choice and refreshes the visual representation to make it country specific. Holding the mouse button provides an intuitive way of rotating the globe and the movement is smooth and pleasing on the eye.
The design is strong, with a heavily generalised map of countries depicted on the otherwise transparent globe that makes for a great visual atop a jet black canvas. The globe and the graph share colours (strengthening the visual links) and also share space with neither being dominant. The application is designed for exploration, to reveal patterns and to see how countries compare. A terrific example of slick, simple and powerful web map design.

