Newspaper maps often showcase the very best of graphic design since graphic design is one of the cornerstones of producing a well prepared publication. The ability to combine text, photographs and illustrations across a pleasing layout not only develops a house style but a sense of character that readers identify with. Maps are part of this style and Le Monde have consistently produced high quality graphics whether it be a small, simple location map or a more detailed piece that conveys a richer story.
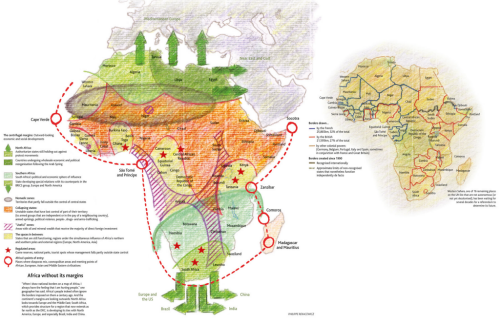
Le Monde maps do not always follow the same graphic approach yet they are all expertly produced. This example from Philippe Rekacewicz takes a hand-drawn approach. It looks like a sketch map but the content of the map demands a fuzziness. Mapping Africa without borders means a map with very uncertain areas. The hand-drawn approach is endearing and lends itself well to this uncertainty. You easily forgive the lack of accuracy of the lines and demarcation simply because of the graphical approach. The colouring in is as you would expect from a set of colouring pencils with pencil coastline and the hint of erased and redrawn elements.
The smaller map depicts how the real borders were drawn by the French, British and other colonial powers but it’s the larger map with it’s borders indicative of mineral belts, nomadic zones and the spaces in between that’s particularly alluring.
Newspaper maps often show us how one-off cartographic products should be produced. Le Monde produces some of the best and although we’ve selected one example here it’s worth perusing their gallery here.