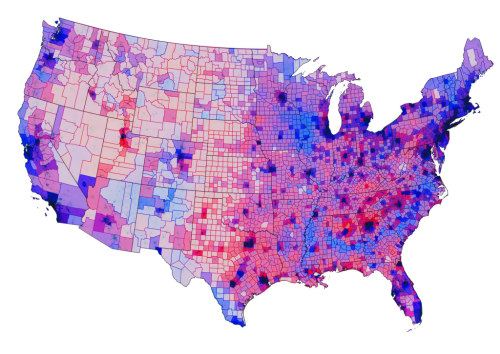
 The choropleth technique is a standard thematic mapping approach which is flexible and relatively easily understood by map readers. The principle is simple…where enumeration areas have a greater relative magnitude, they get shaded darker and vice versa. There’s some simple design rules for choropleths such as ensuring you’re using normalized data, that is, data that equalizes for population or some other denominator which is important to ensure we see areas symbolized properly in relation to others. It’s also important to set up the shading scheme with colours that connotate some quantifiable difference between areas. We naturally see shades of any hue in this way (e.g. light to dark red or light to dark blue). That’s not to say we can’t get a little creative with the choropleth which is what Chris Howard has done here with his map of the 2012 Presidential election result in the USA.
The choropleth technique is a standard thematic mapping approach which is flexible and relatively easily understood by map readers. The principle is simple…where enumeration areas have a greater relative magnitude, they get shaded darker and vice versa. There’s some simple design rules for choropleths such as ensuring you’re using normalized data, that is, data that equalizes for population or some other denominator which is important to ensure we see areas symbolized properly in relation to others. It’s also important to set up the shading scheme with colours that connotate some quantifiable difference between areas. We naturally see shades of any hue in this way (e.g. light to dark red or light to dark blue). That’s not to say we can’t get a little creative with the choropleth which is what Chris Howard has done here with his map of the 2012 Presidential election result in the USA.
Howard uses a diverging colour scheme with a mid purple where the Democrats and Republican’s shared a pretty even vote. The colour moves towards a strong blue for areas that have a strong Democrat share and to red for a strong Republican share. This is a standard approach where you have a dataset that tends around some mean, average or key value. He goes further though and creates a version of the value-by-alpha technique created by Roth, Woodruff and Johnson. The original value-by alpha technique assumed a black background and the general idea is to use a layer of transparency across the top of the standard choropleth that modifies what we see according to a second piece of information. For the results of the election, transparency is used to encode the population density. The alpha layer is highly transparent where the population density is highest, and near black where it’s at its lowest. This has the effect of highlighting the areas that have more voters. Howard has simply created a version against a white background with increasing white added to the alpha layer where there are lower population densities. We therefore see a set of muted colours that decrease their importance in visual perception…in line with the very nature of such areas in voting terms. Fewer people just don’t contribute as many votes.
It creates a beautiful map with a wide range of colours but one that is perfectly understandable. Howard also goes further by adding a layer of populated places that sits in the map and just gives a subtle highlight to the major cities, helping them stand out a little. He also changes the colour of the County borders to either a red or blue to show the predominant vote in that area.
Choropleths can seem rather boring despite their utility. By thinking a little about how you might be able to develop the visual message you can end up with some very attractive thematic maps that invite perhaps a little more interest.