Click on the image to view web map.
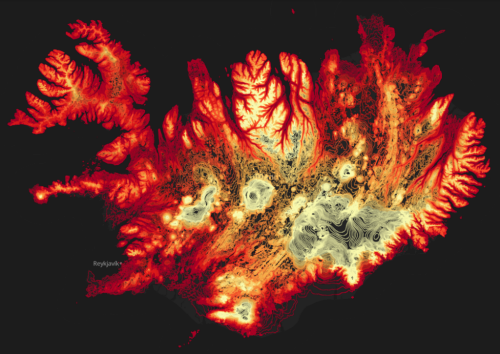
There are a multitude of different ways to represent terrain that might be derived from Digital Elevation Models including analytical hillshades, contours and hachures. All of these, of course, result in fairly traditional representations yet Aitor García Rey has taken the concept of contours (isolines of equal elevation) and created something remarkably different. The interesting thing is he actually hasn’t done anything remarkably different.
Rey’s approach is all down to the particular look and feel. There’s no additional topographic detail on his map other than the contours. He avoids traditional colours such as muted browns and goes, instead, for a palette that ranges from fiery reds in the lower elevations to almost white hot burning colours for the higher elevations. The land of fire and ice is represented with colours that provide the perfect metaphor. He uses a stark black background and nothing more…the contours do their job wonderfully at 20m intervals and which morph to suit each scale of the multiscale web map perfectly.
Quite simply, a beautifully alternative view of Iceland and a novel way of using and symbolising contours.
More details of the technique on Rey’s web site here.